facebookのOGP設定
2015年5月時点のものです。facebookの仕様はよく変わる為ご注意ください。
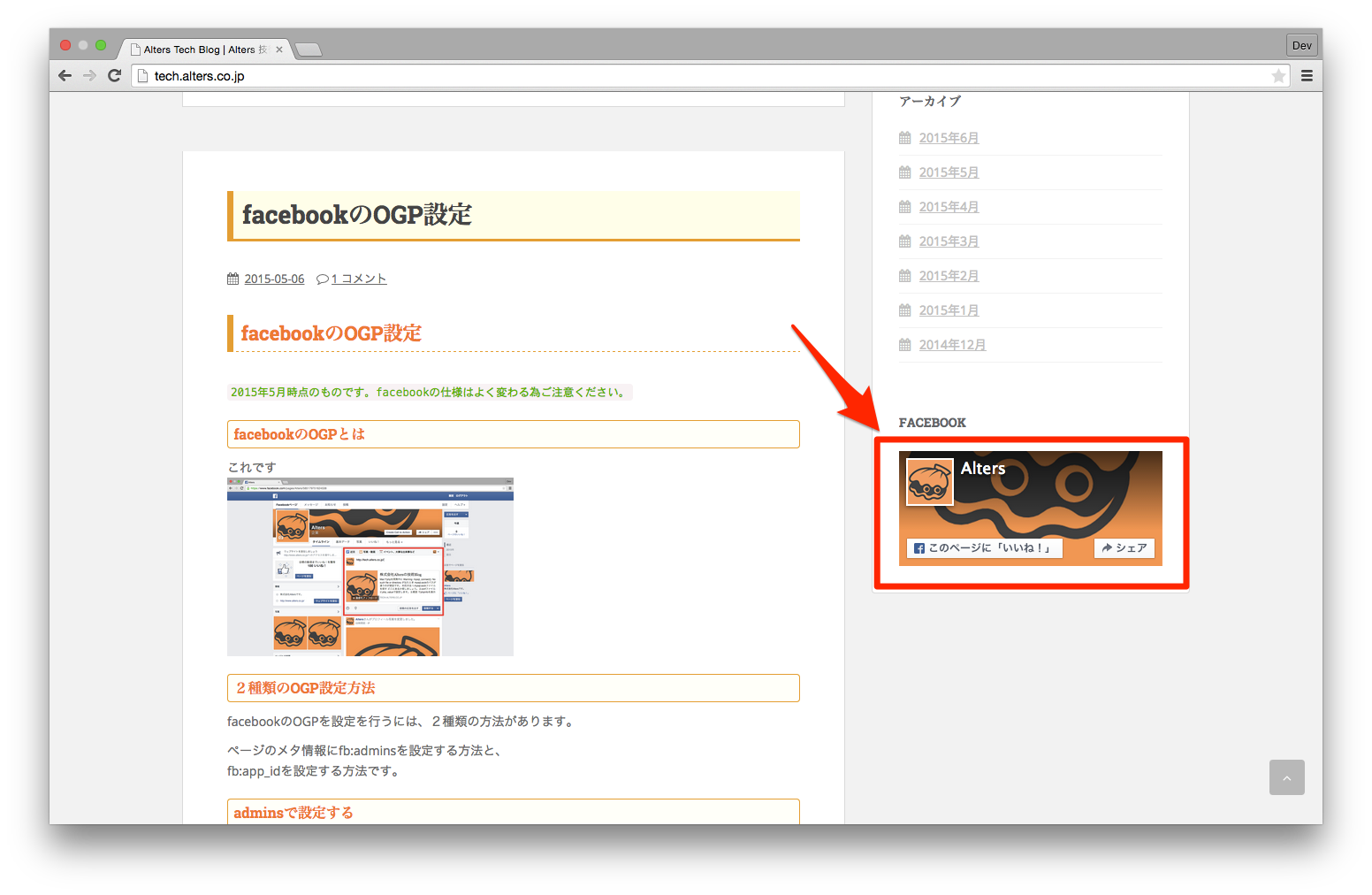
facebookのOGPとは
これです

2種類のOGP設定方法
facebookのOGPを設定を行うには、2種類の方法があります。
ページのメタ情報にfb:adminsを設定する方法と、
fb:app_idを設定する方法です。
adminsで設定する
自分のfacebookページのプロフィールページにアクセスし、
https://www.facebook.com/(user_name)
urlを
https://graph.facebook.com/(user_name)
のように書き換えると、
|
|
{ "id": "999999999999999", "first_name": "xxxxxx", "gender": "male", "last_name": "xxxxxx", "locale": "ja_JP", "name": "xxxxxx xxxxxx", "username": "xxxxxx.xxxxxx" } |
という情報が取得できます。
このidを使い、htmlのheadに
|
|
<head> ... <meta property="fb:admins" content="取得したid"/> </head> |
と、追加して下さい。
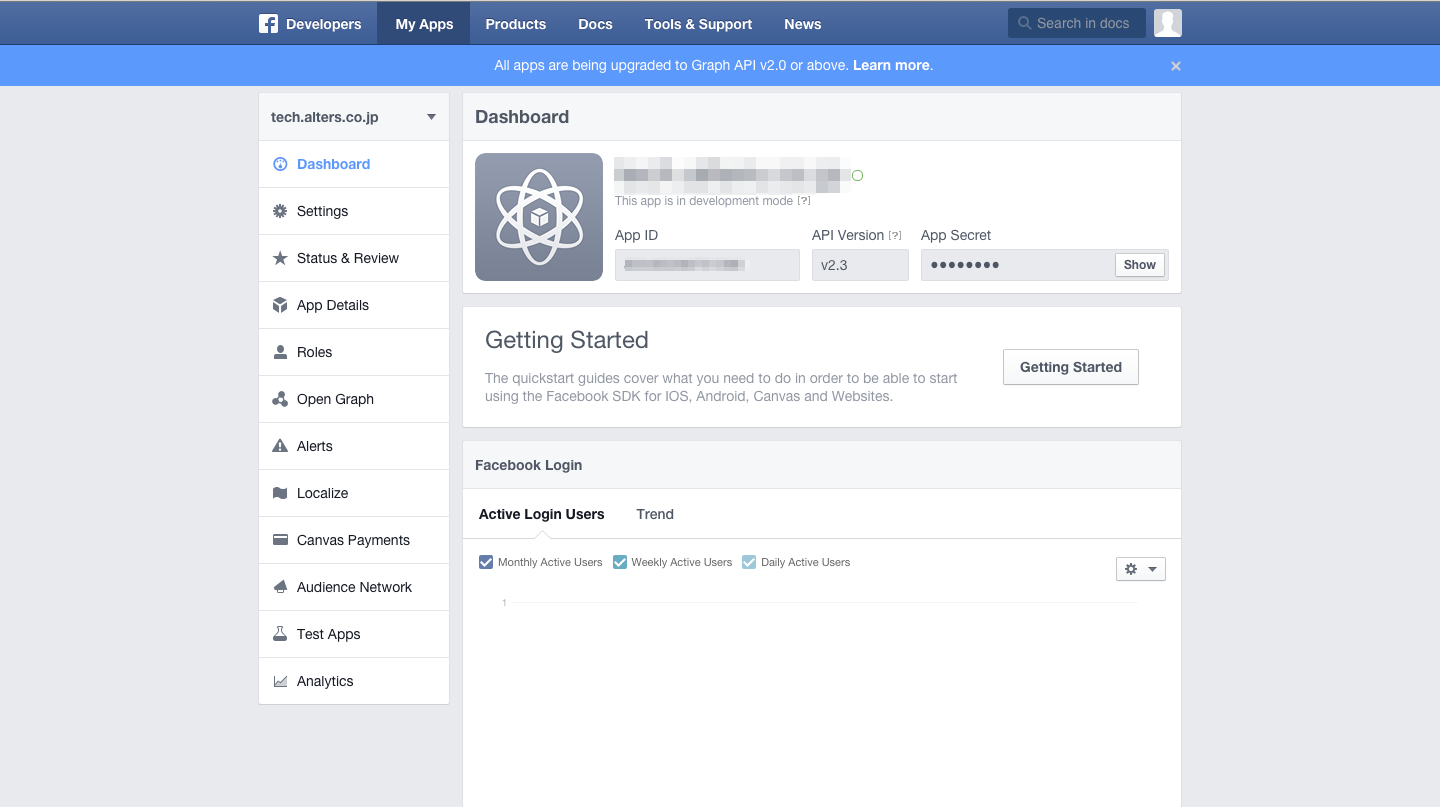
app_idで設定する
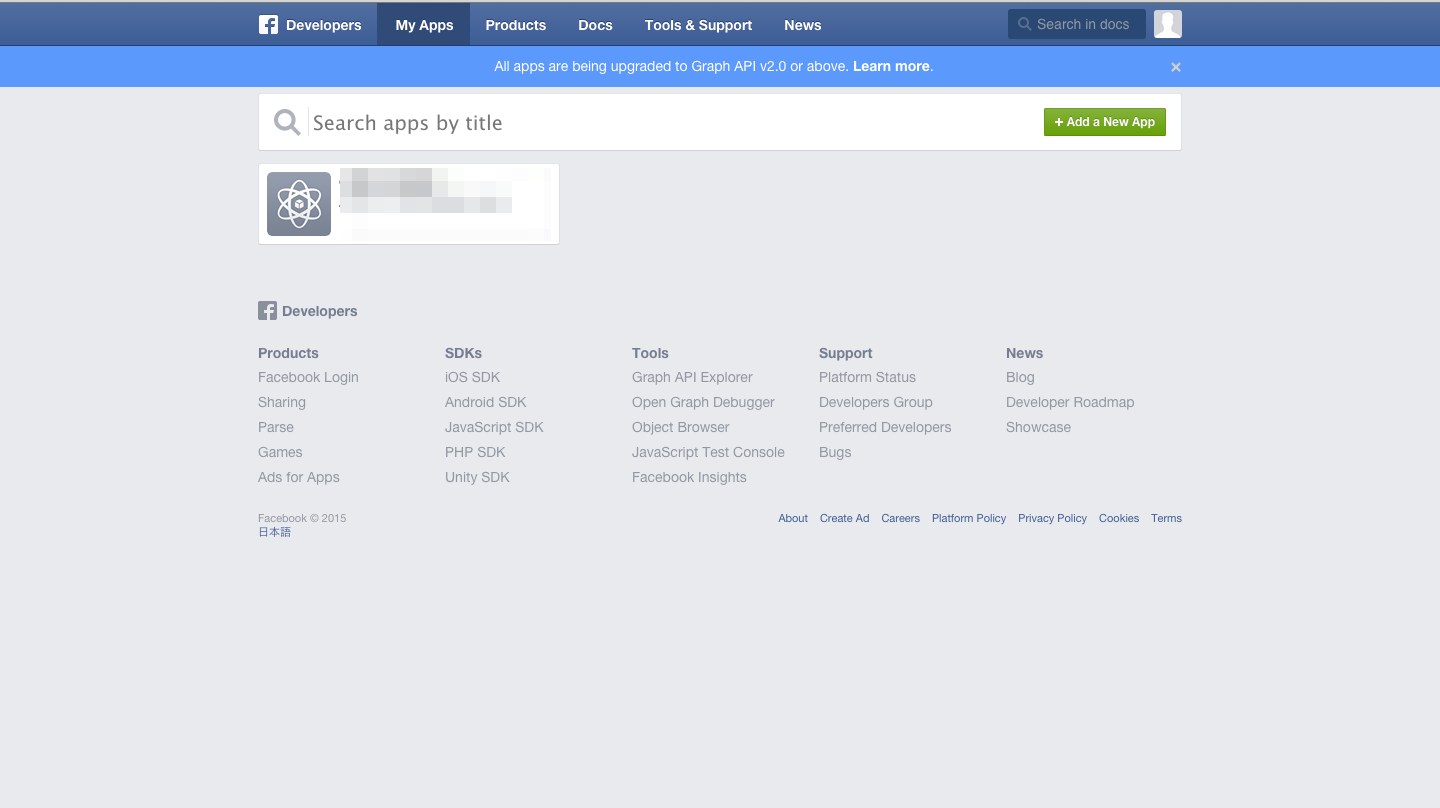
https://developers.facebook.com/apps/
にアクセスし、facebookアプリを作成します。
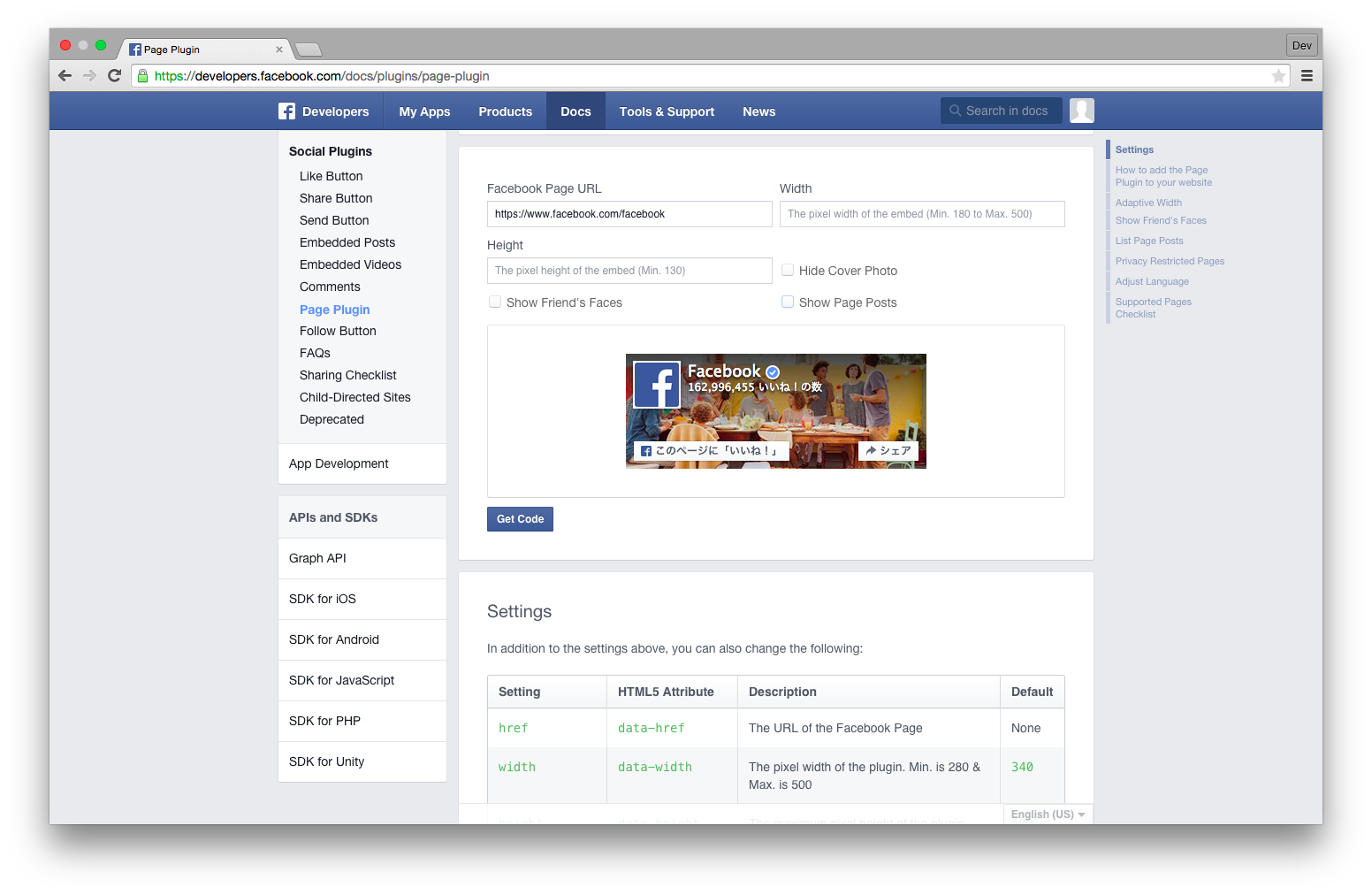
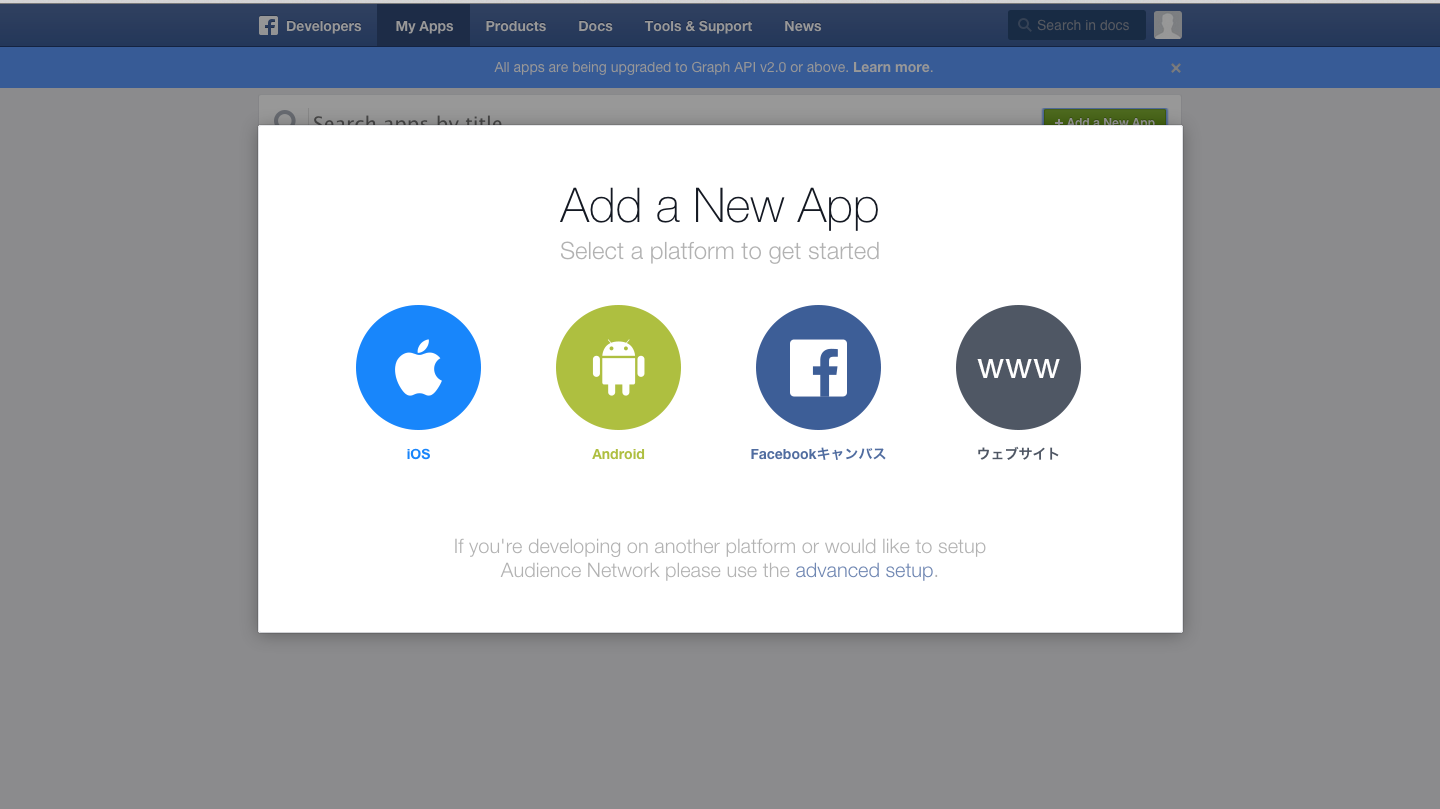
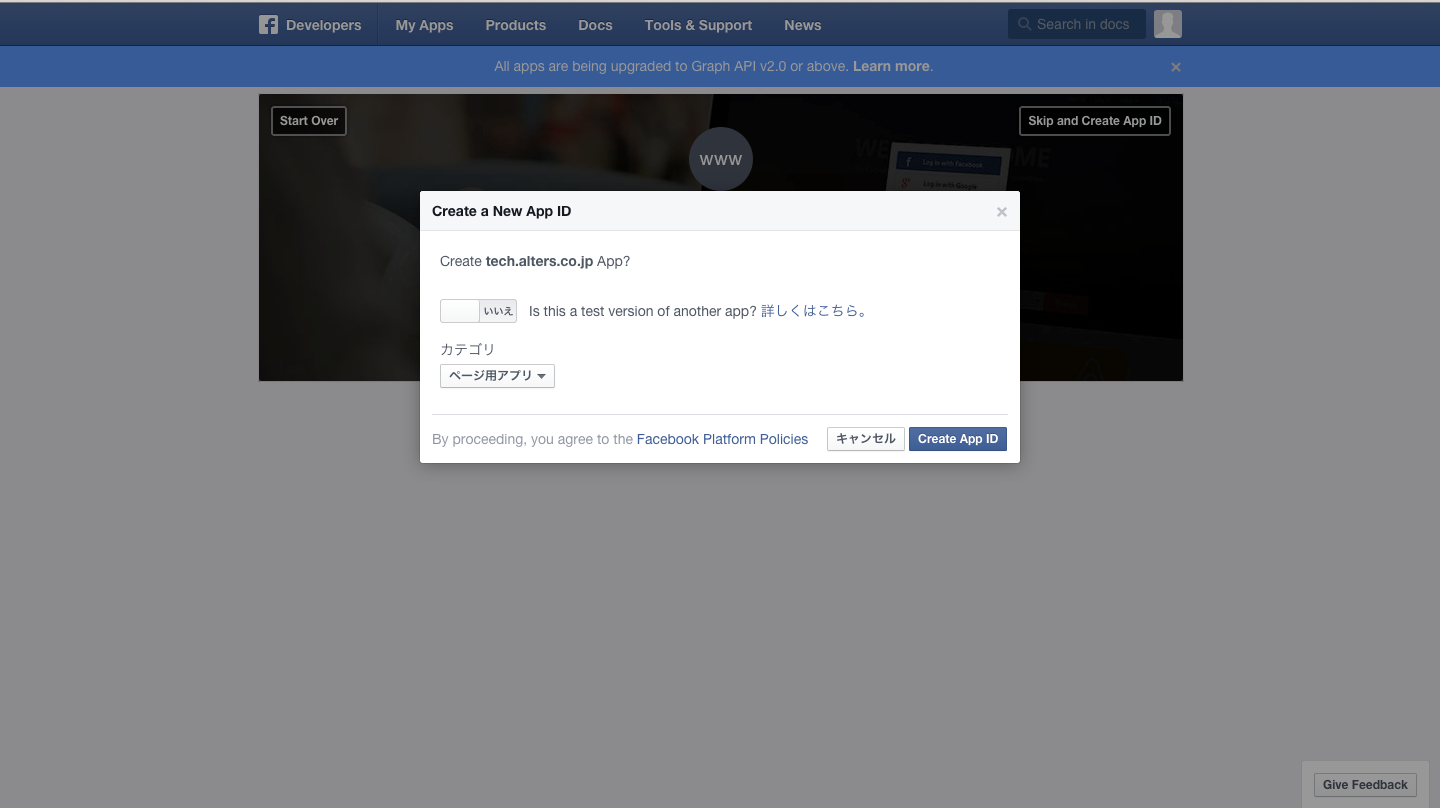
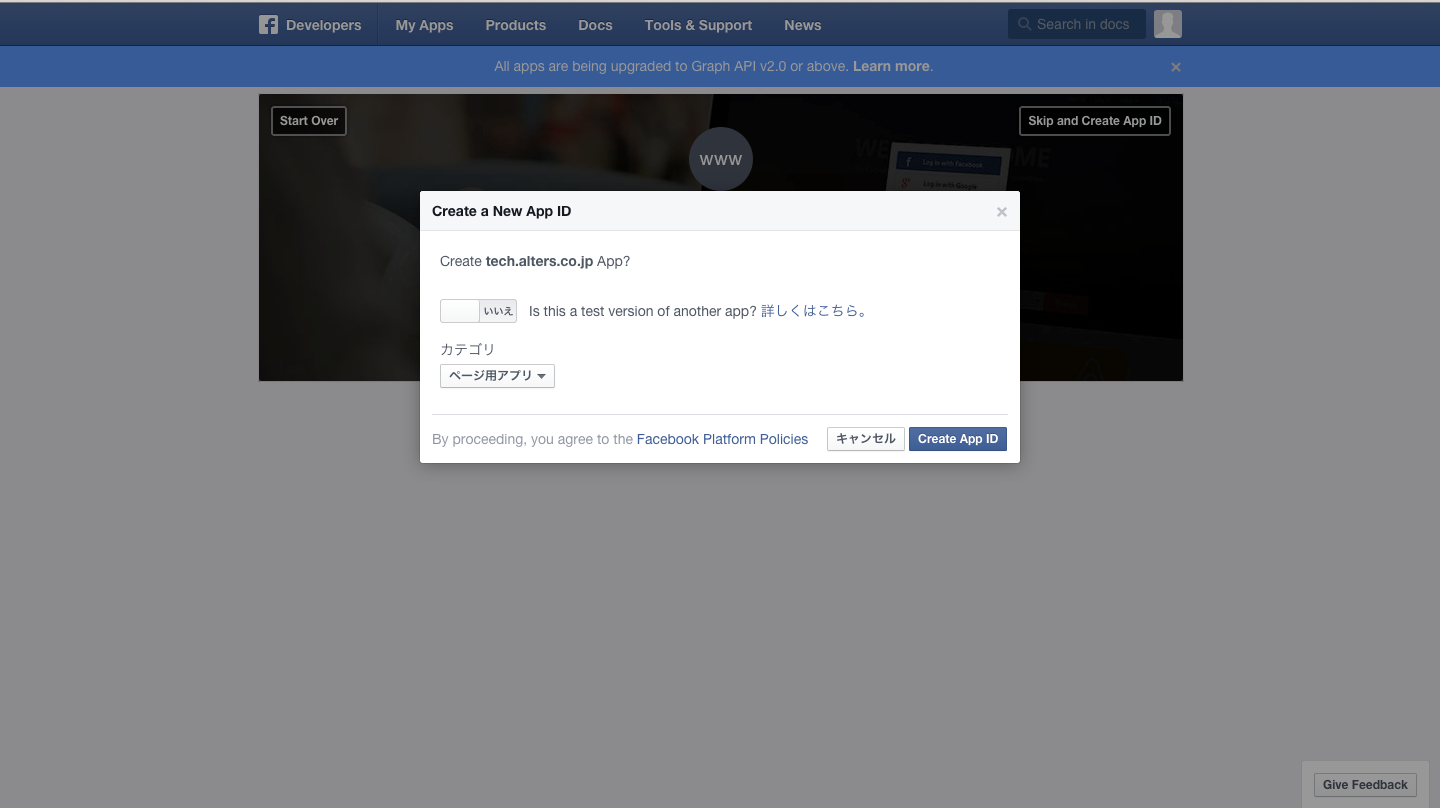
webサイトを選択し、ページ用アプリで良いでしょう。



webページのurlを入力後してcreateで完成です。
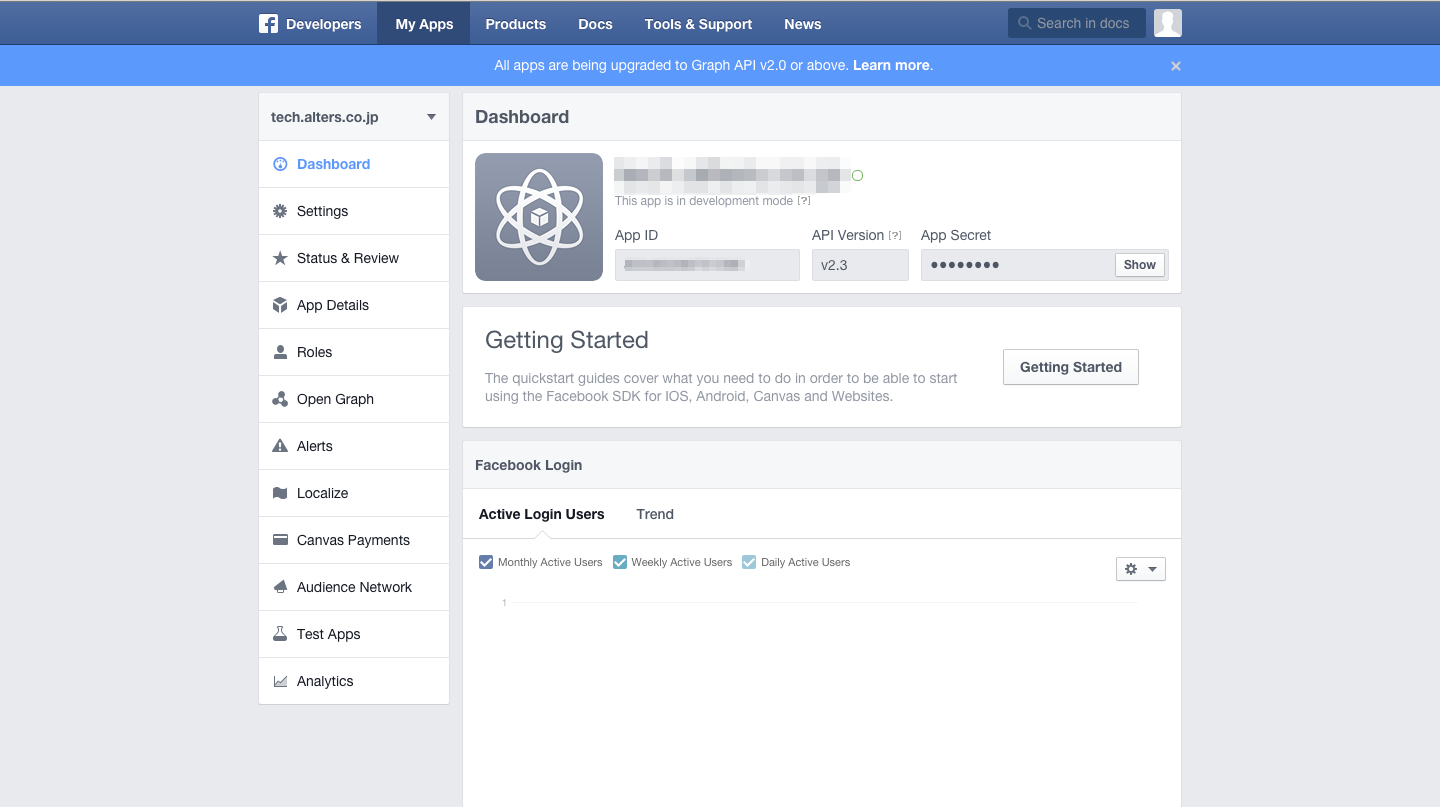
念のため、作成したアプリが有効になっているか確認して下さい。

そしてこのApp IDをを使い、htmlのheadに
|
|
<head> ... <meta property='fb:app_id' content='取得したApp ID'> </head> |
と、追加して下さい。
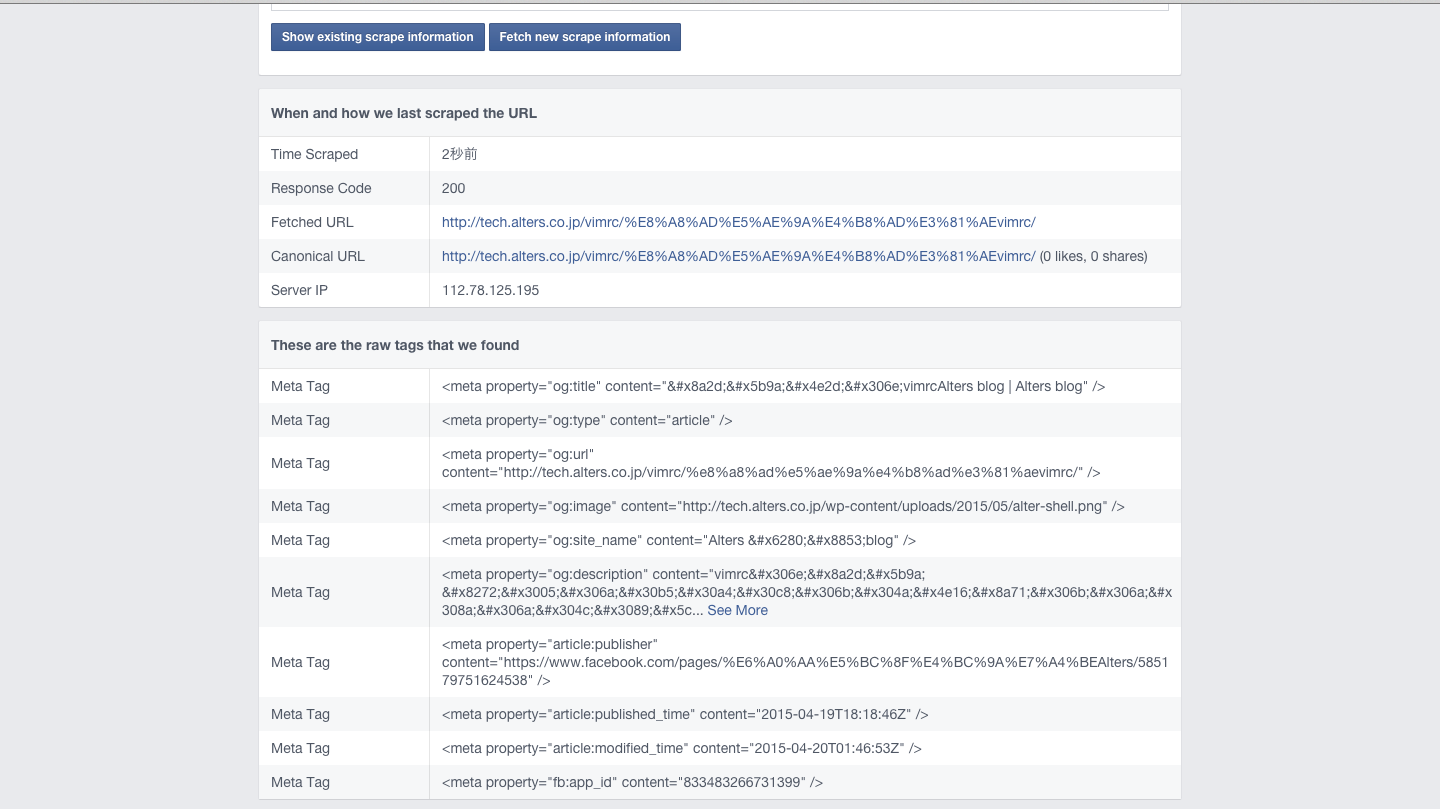
ogp設定できているか確認
facebook公式ツールを使用して確認しましょう。
https://developers.facebook.com/tools/debug/
Tips.
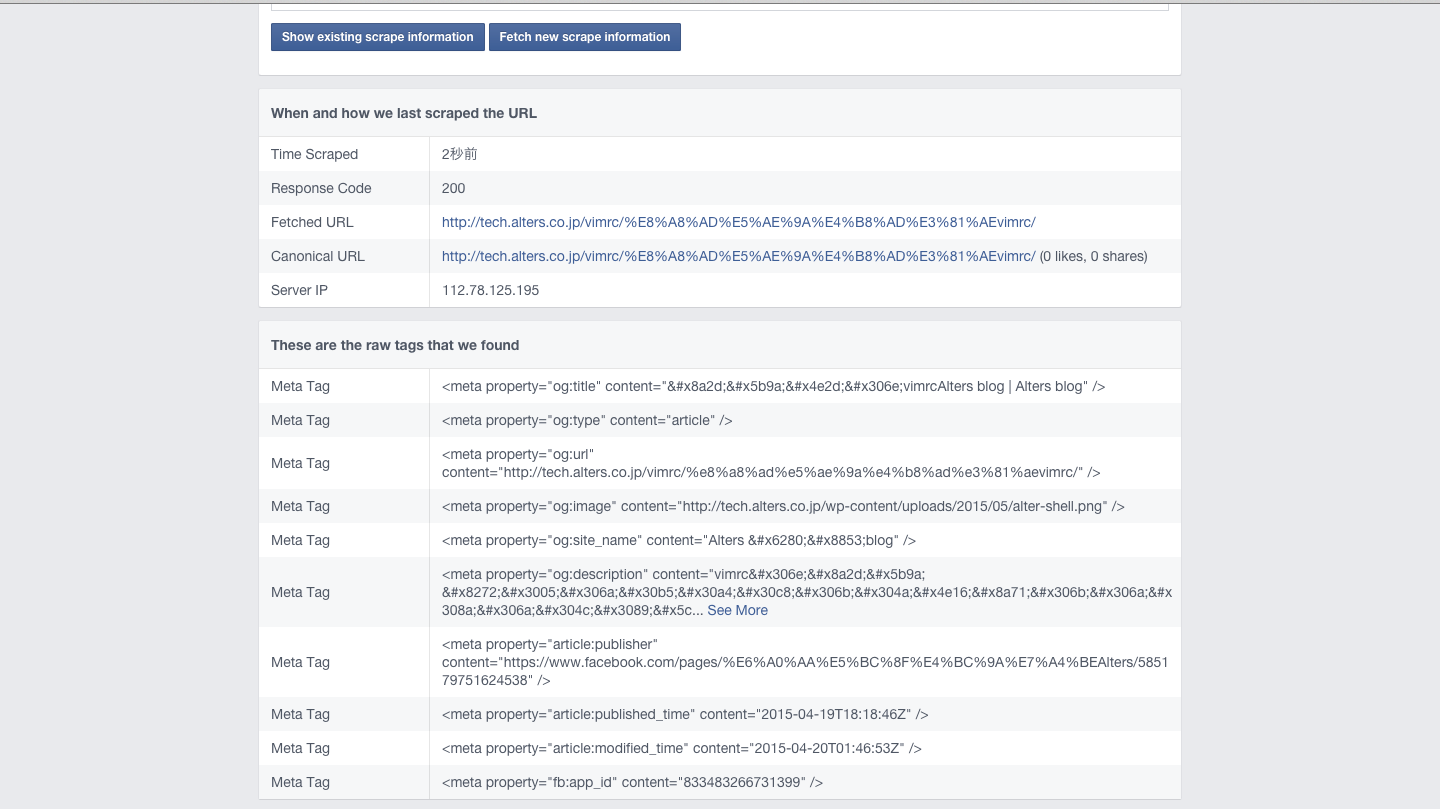
Debugボタンを押して
Error parsing input URL, no data was cached, or no data was scraped.
と表示された場合、まだキャッシュされていないので、
Fetch new scrape informationボタンで再取得しましょう。