WordPressでMarkdownで記録し、シンタックスハイライトを適用する
markdownの適用
当ブログはmarkdownで記述しています。
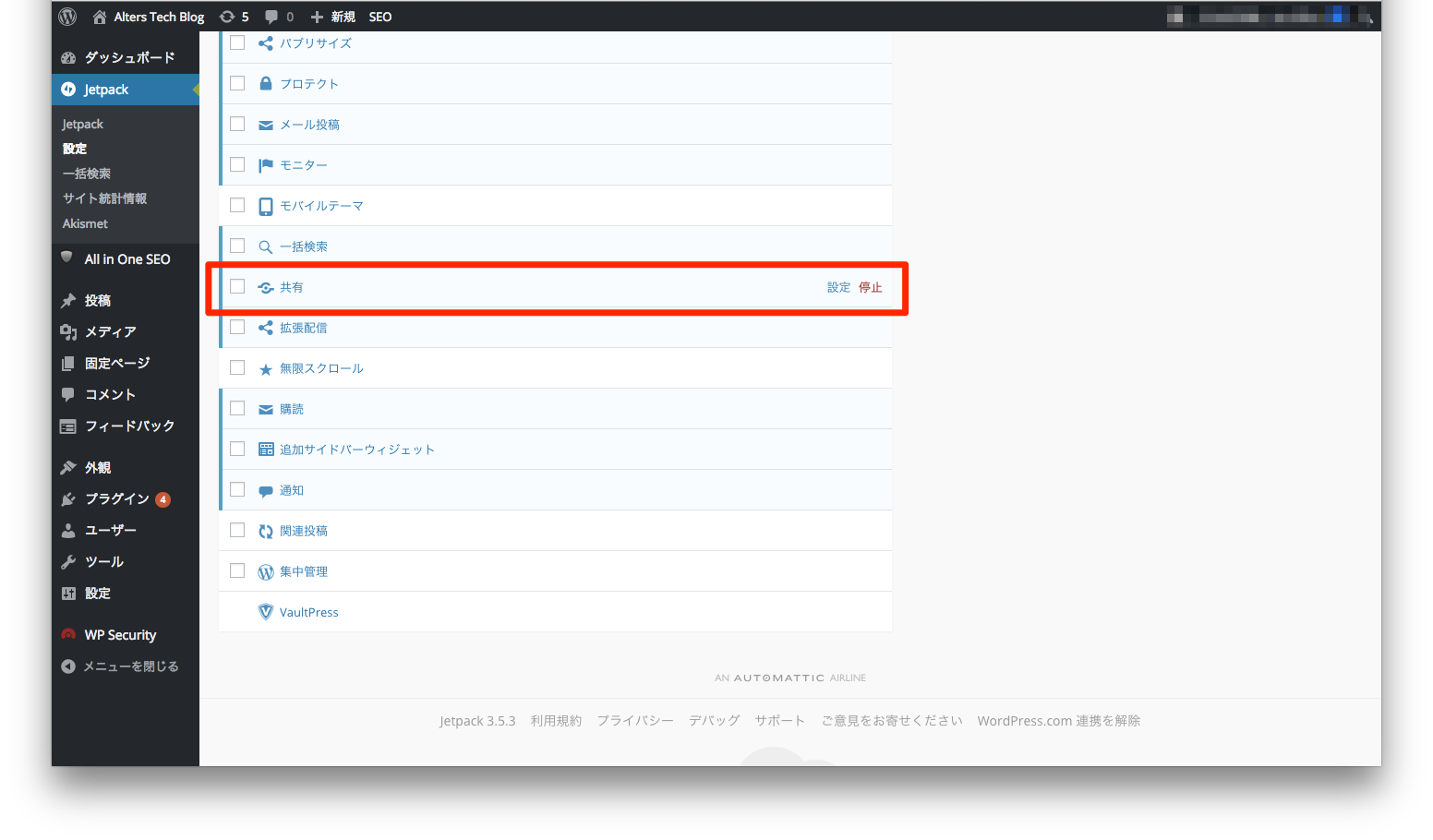
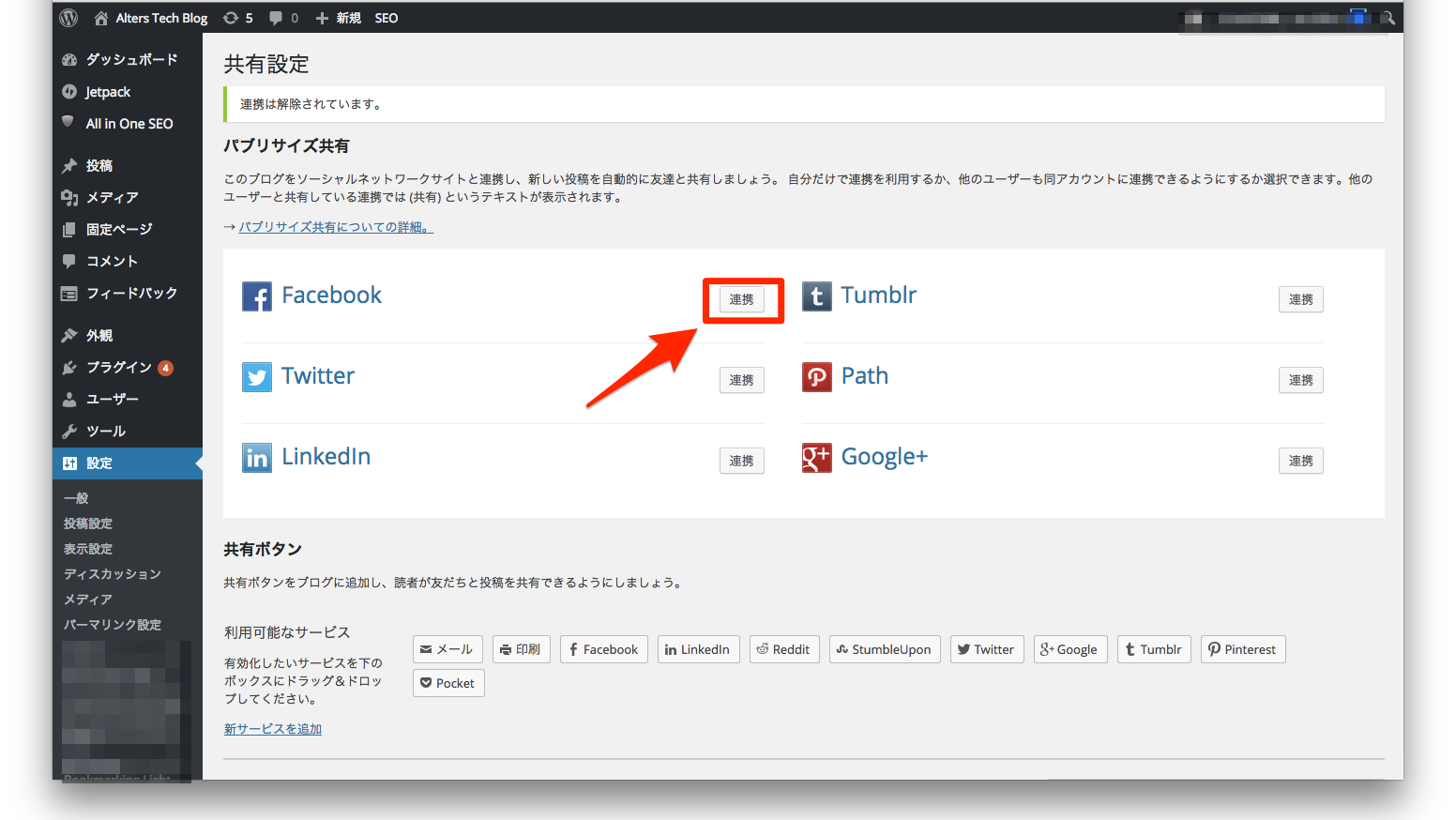
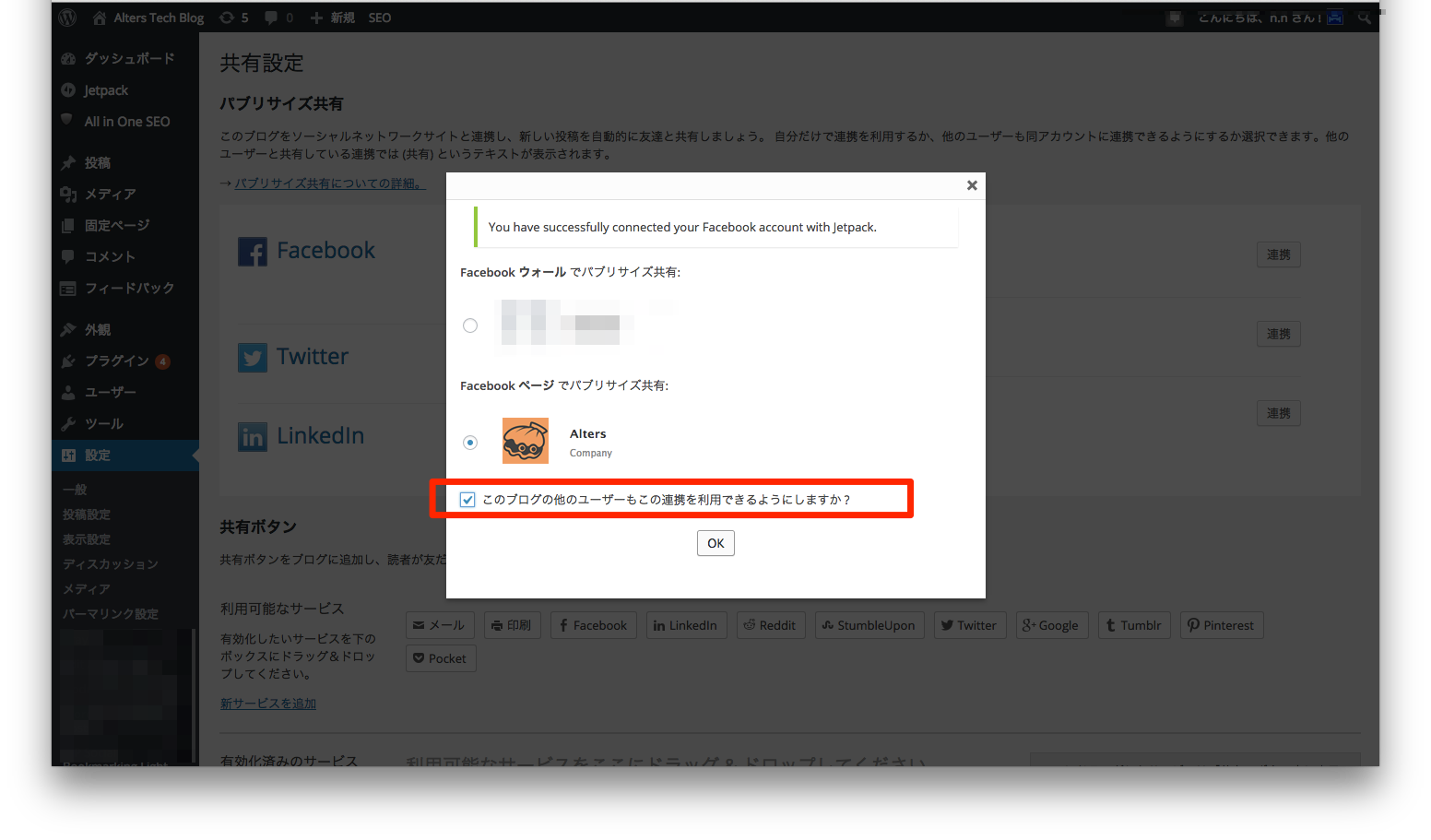
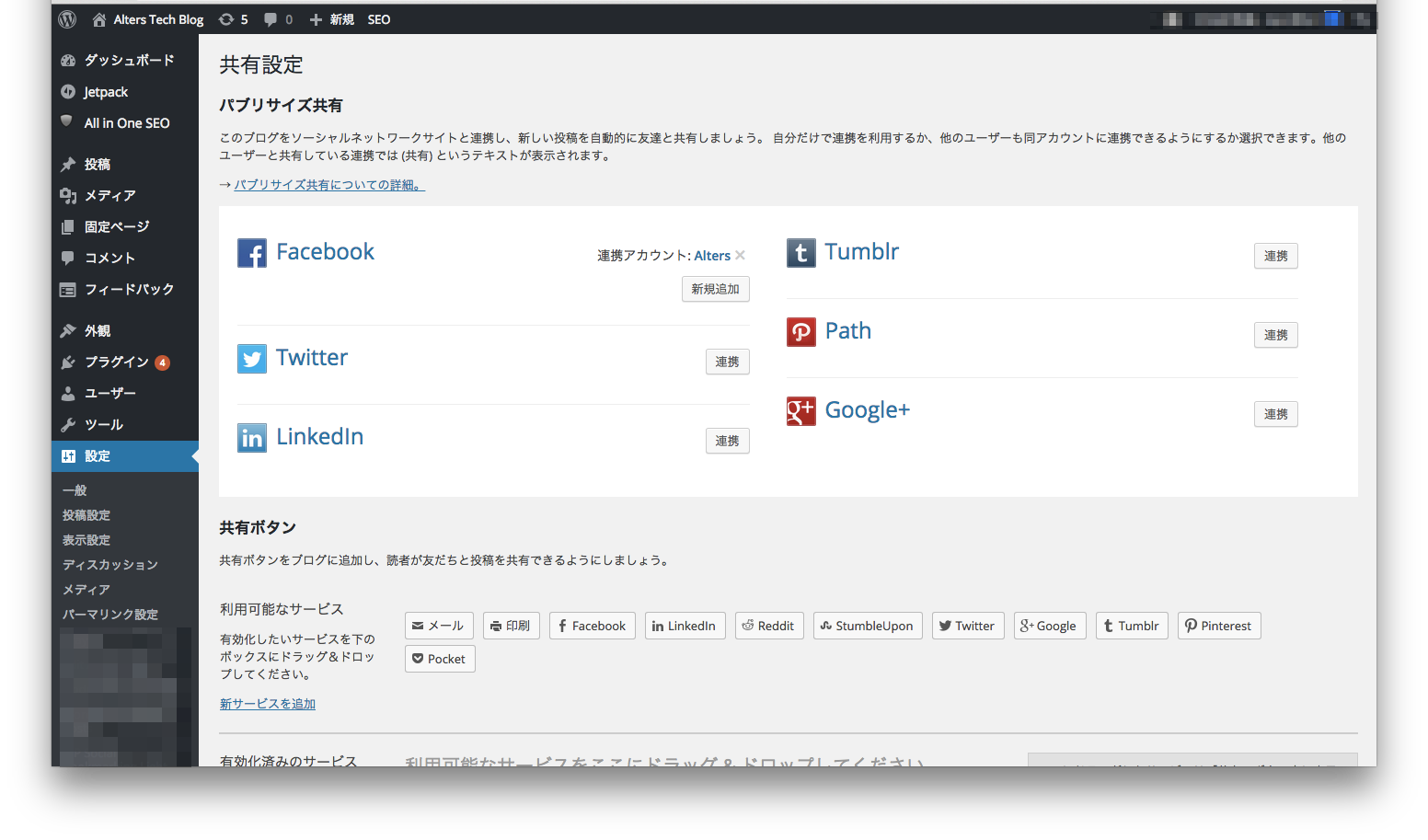
wordpressをmarkdownで記述するのはjetpackを使用します。
プラグインをインストールして有効化した後、設定からmarkdownを有効にするだけです。
ちなみにgithub製のatomを使って、Markdown Previewを使うとプレビューを見ながら
書けて、とても効率がいいですね。
シンタックスハイライトの適用
Crayon Syntax Highlighterを使用してハイライトしています。
markdownとの相性が良く、(他のプラグインではmarkdown形式では適用されないものもありました)
対応言語が非常に多く、細かく設定ができる為、このプラグインに決めました。
注意点
<が&lt;、>が&gt;と表示されてしまいますので対応しましょう。
プラグイン > インストール済みプラグイン で Crayon Syntax Highlighter の編集リンクを選択して、編集モードにする。
crayon-syntax-highlighter/crayon_formatter.class.php
プラグインファイルの中からhtmlspecialcharsを呼び出している箇所をコメントアウトします。
|
|
/* Convert <, > and & characters to entities, as these can appear as HTML tags and entities. */ if ($escape) { // $code = CrayonUtil::htmlspecialchars($code); } |
crayon-syntax-highlighter/langs/default/operator.txt
から以下の3行を削除
これで綺麗にソースコードがシンタックスハイライト表示されるようになりました。